语句
JavaScript语句(Statements)是一组指令,用于执行特定的任务。
示例:
1 | // 变量声明 |
分号
在JavaScript中,分号(;)是语句结束符号,用于标识语句的结束。分号在大多数情况下是可选的,因为JavaScript解释器会尝试自动插入分号(Automatic Semicolon Insertion,ASI),以使代码解析为语法正确。然而,存在一些情况下,ASI 可能会导致不符合预期的行为,因此建议在编写 JavaScript 代码时显式添加分号。
当出现分号时,不管是单行还是多行,此语句结束。
示例:
1 | alert('Hello');alert('JavaScript!'); |
当存在换行符(line break)时,在大多数情况下可以省略分号。
示例:
1 | alert('Hello') |
1 | alert('Hello'); |
1 | alert('Hello') |
1 | alert('Hello');alert('JavaScript!') |
当遇到语句块、代码块时,换行不会自动添加分号。且 空格 和 换行 会被忽略。
示例:
1 | alert |
注释
在JavaScript中,注释是用于在代码中添加说明和备注的文本,这些文本对于程序的执行没有实际影响。注释对于提高代码可读性、协作和调试非常有用。
单行注释
使用 // 符号可以创建单行注释。从 // 开始到行末的所有文本都将被视为注释。
示例:
1 | alert('Hello JavaScript!'); // 跟随在语句后面的单行注释 |
多行注释
使用 /* 开始,*/ 结束可以创建多行注释。在这两个符号之间的所有文本都将被视为注释。
1 | /* |
对话框
JavaScript提供了几种用于与用户进行简单交互的对话框,包括alert、confirm和prompt。这些对话框允许你向用户显示信息、询问问题或接受输入。当对话框显示时,代码会暂停执行,直到用户关闭对话框为止。
alert 对话框
alert 对话框用于向用户显示一条消息,并等待用户点击“确定”按钮。
示例:
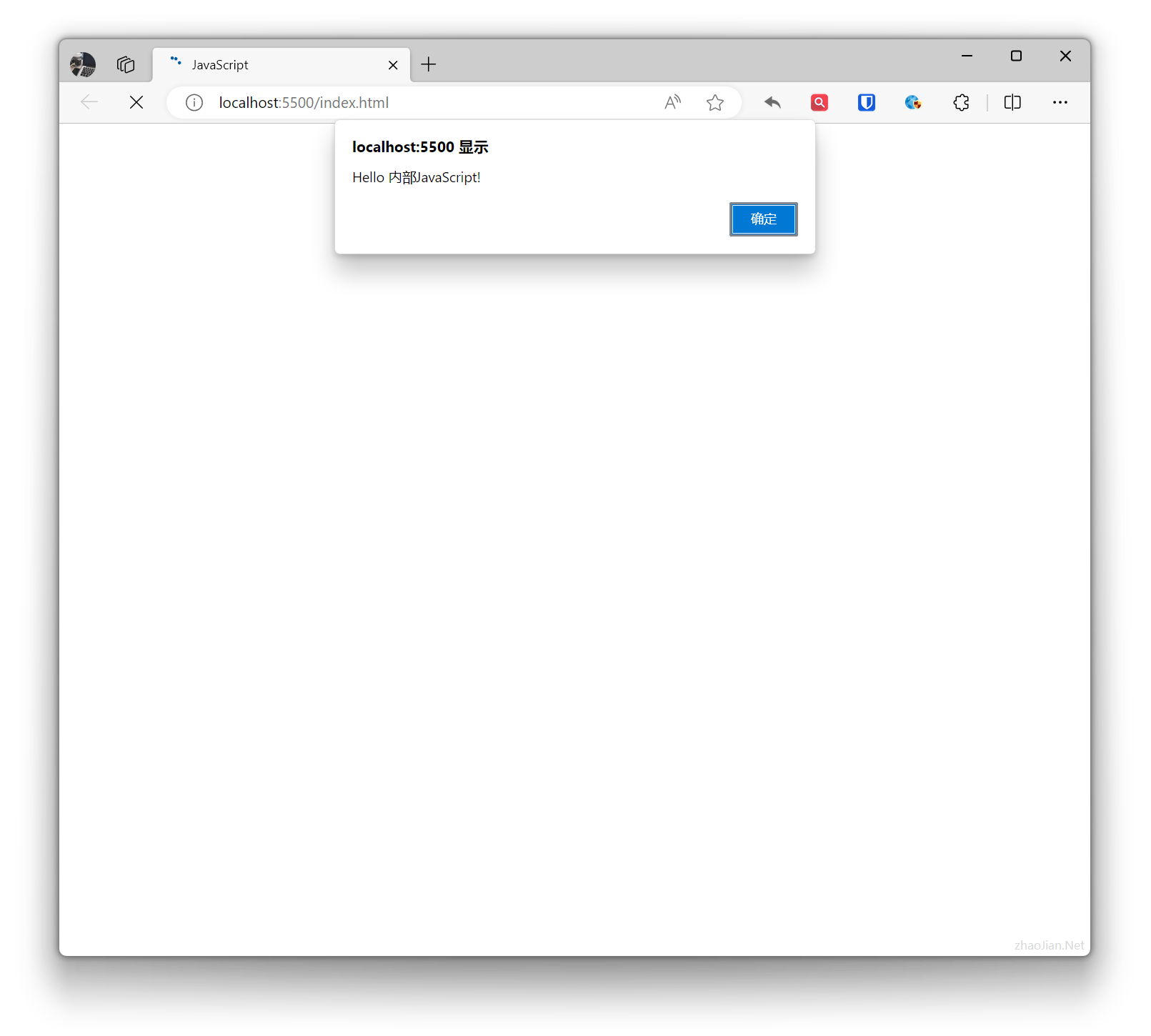
1 | alert('Hello 内部JavaScript!'); |
效果:
confirm 对话框
confirm 对话框用于向用户显示一个带有确认和取消按钮的对话框,通常用于询问用户是否要执行某个操作。
示例:
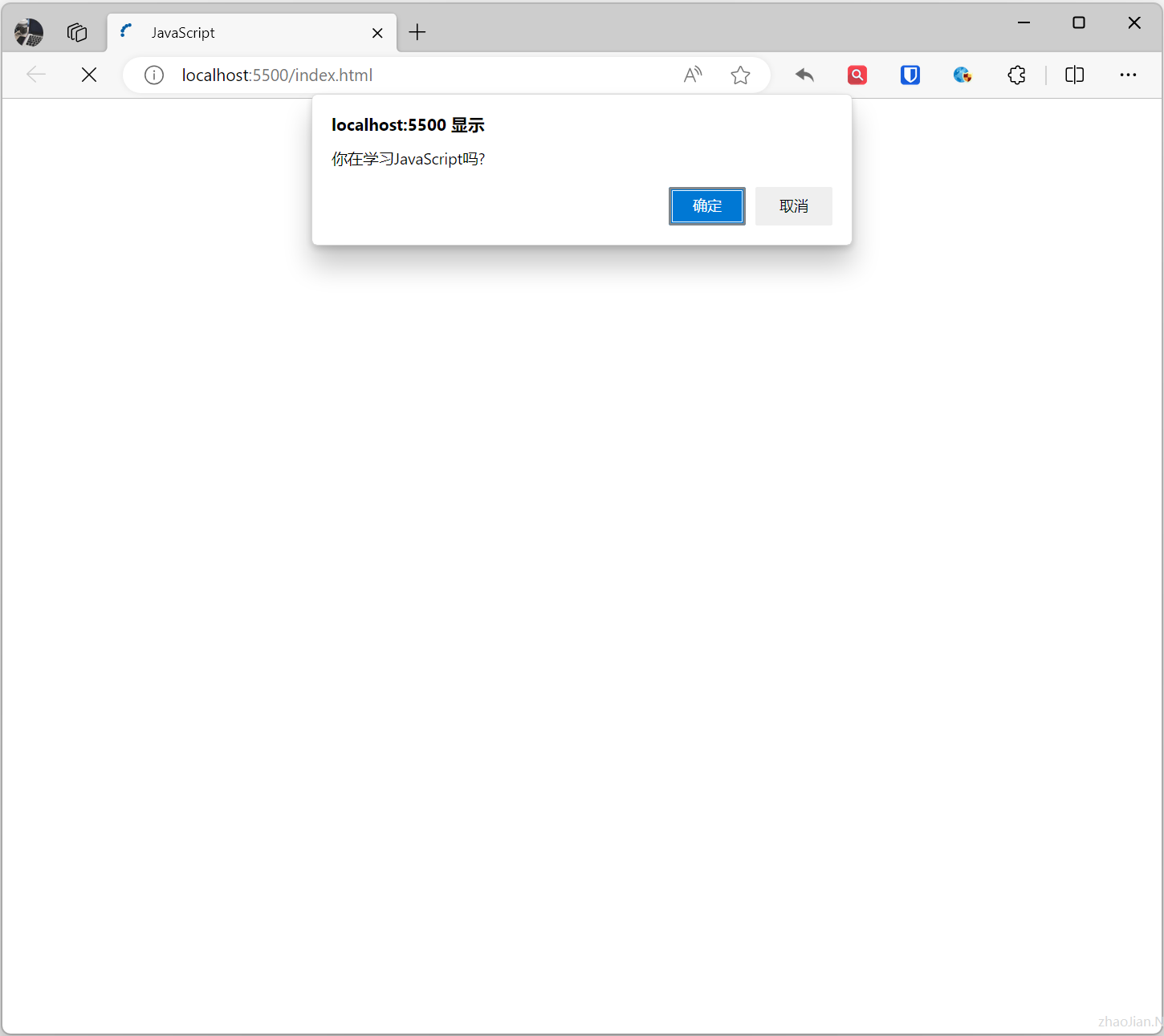
1 | let yesNo = confirm("你在学习JavaScript吗?"); |
效果:
prompt 对话框
prompt 对话框用于向用户显示一个带有输入字段的对话框,通常用于接受用户的输入。
示例:
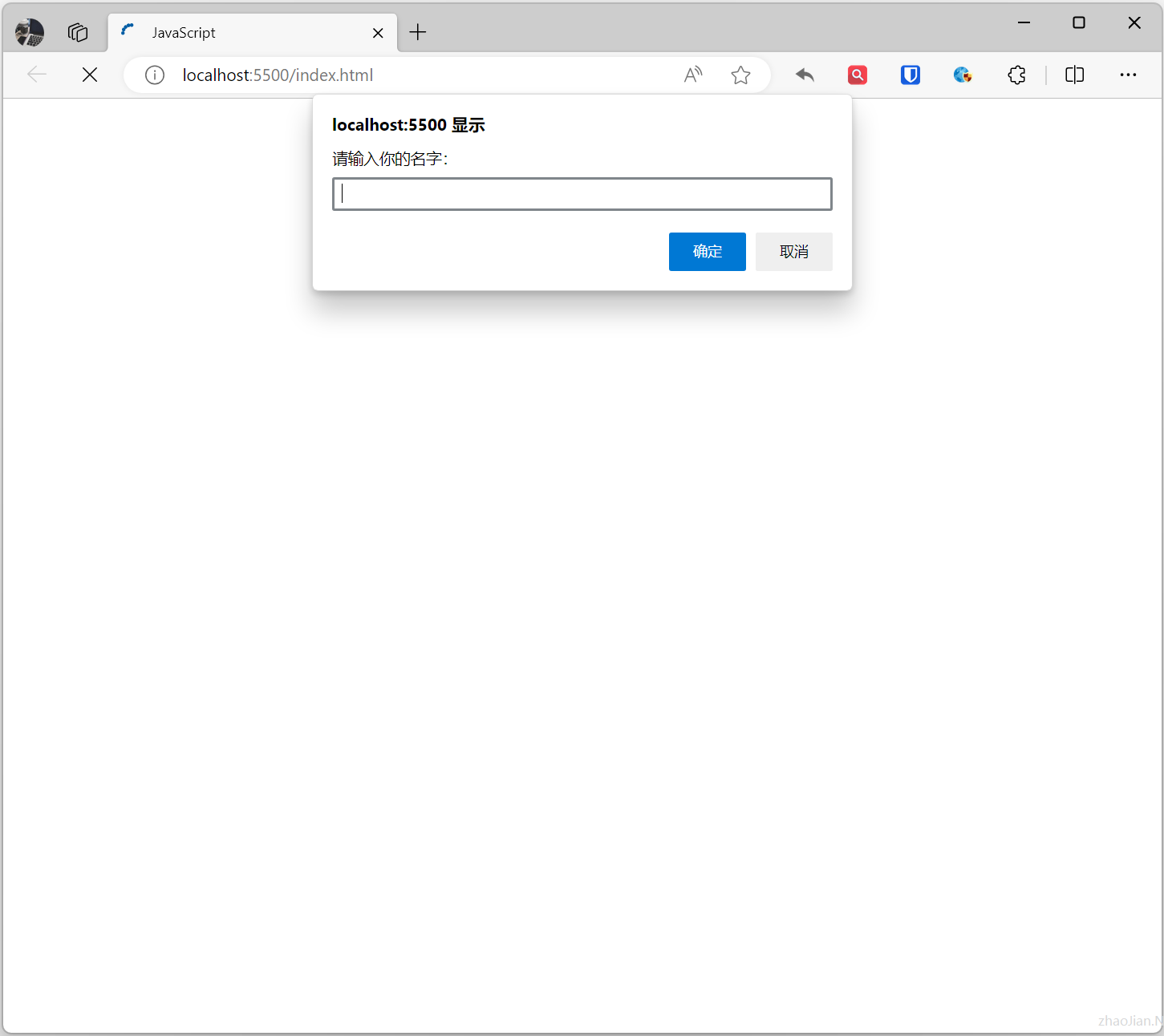
1 | let name = prompt("请输入你的名字:", ''); |
效果:
开发者工具
JavaScript开发者工具是浏览器内置的一组工具,用于帮助开发者调试、分析和优化JavaScript代码。不同的浏览器提供不同的开发者工具,以下是常见浏览器的JavaScript开发者工具:
Chrome 开发者工具
打开 Chrome 浏览器,按下 Ctrl + Shift + I(Windows/Linux)或 Cmd + Option + I(Mac)可以打开 Chrome 开发者工具。
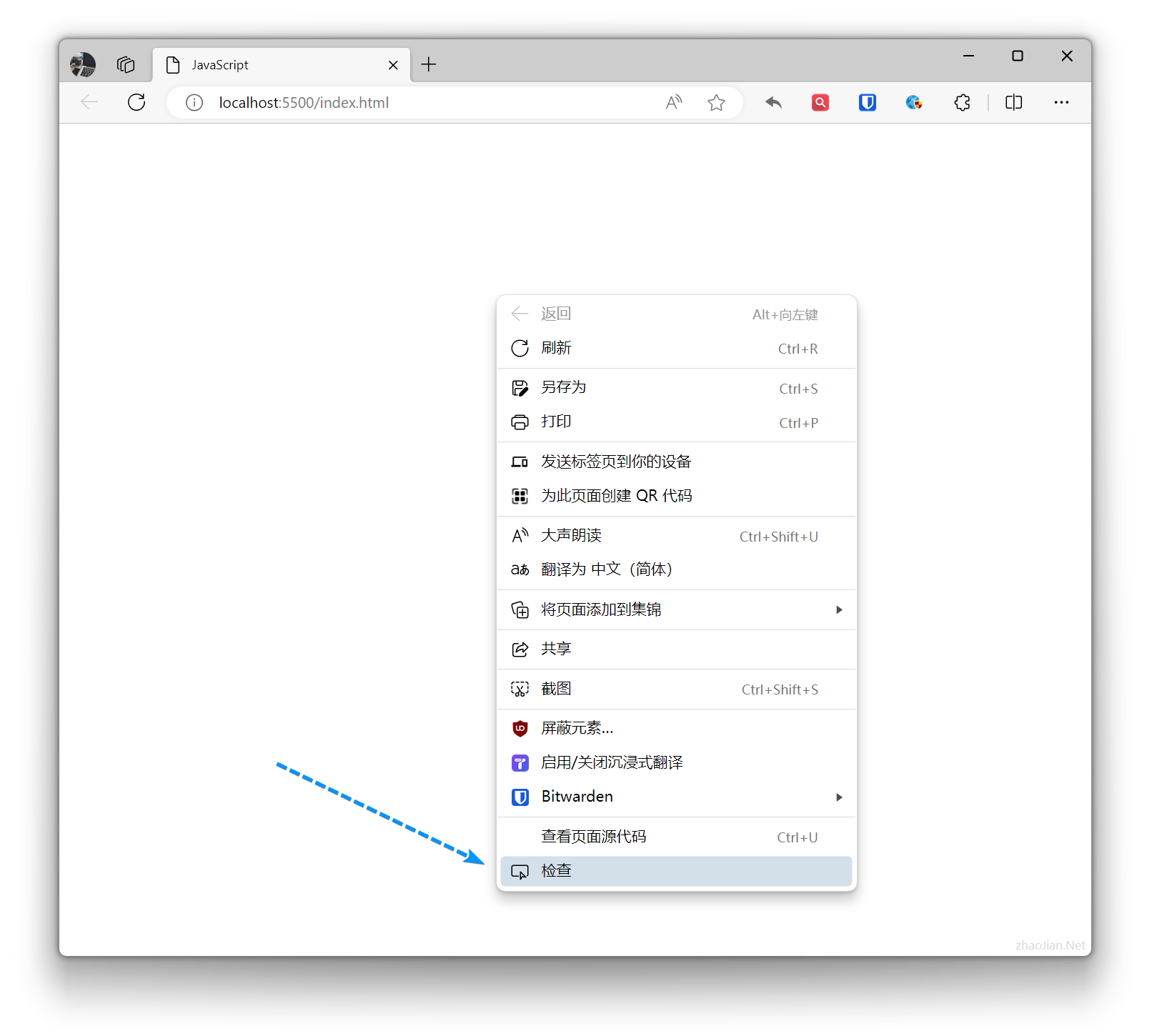
鼠标在浏览器中,右键,弹出菜单选择“检查”,可以打开 Chrome 开发者工具。
如图:
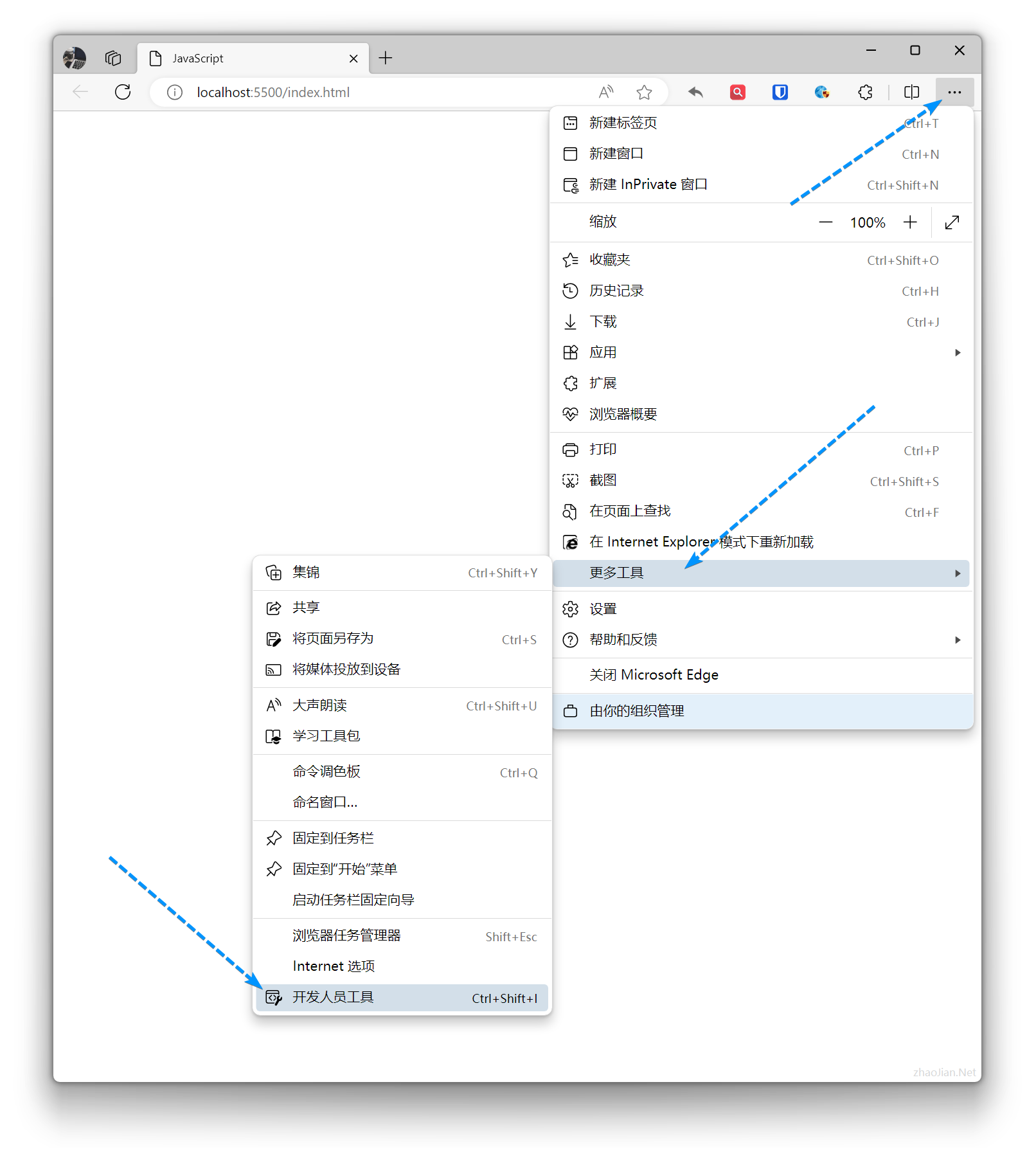
点击浏览器“设置及其他”图标,选择“更多工具”—“开发人员工具”,可以打开 Chrome 开发者工具。
如图:
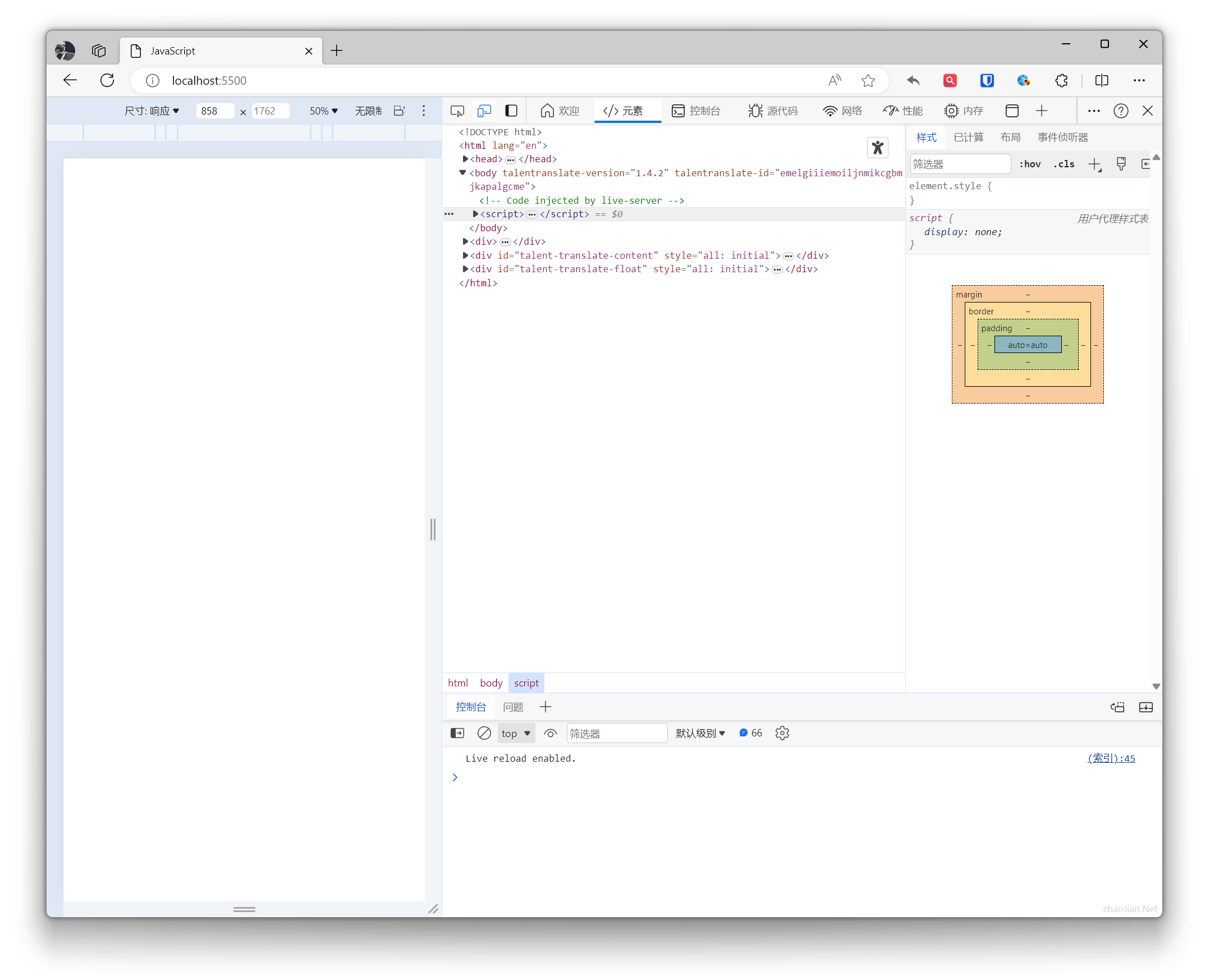
主要功能和面板:
- Console(控制台): 用于执行和调试JavaScript代码,查看输出、错误以及警告信息。
- Sources(源代码): 提供代码编辑器、断点设置、监视表达式等功能,用于调试JavaScript源代码。
- Network(网络): 查看页面发起的网络请求,检查请求和响应的详细信息。
- Performance(性能): 分析页面性能,查看加载时间、CPU使用情况等。
- Application(应用程序): 查看和调试本地存储、Session Storage、Cookies等。
- Elements(元素): 查看和编辑DOM树,修改CSS样式。
关键字
JavaScript关键字是在JavaScript编程语言中具有特殊用途的保留字,它们用于标识变量、函数、语句等。这些关键字不能被用作标识符(例如变量名、函数名等)。
以下是一些JavaScript关键词:
- 基本关键字:
breakcasecatchcontinuedebuggerdefaultdeletedoelsefalsefinallyforfunctionifininstanceofnewnullreturnswitchthisthrowtruetrytypeofundefinedvarvoidwhilewith
- 保留关键字(在严格模式下有特殊用途):
implementsinterfacepackageprivateprotectedpublicstaticyield
- ECMAScript 6(ES6)引入的关键字:
classconstexportextendsimportsuper