IT课程 HTML基础 012_列表和表格
列表
HTML列表是在网页中组织和呈现信息的重要元素,通过使用不同类型的列表,可以更好地结构化和展示内容。
HTML 列表有三种类型:
- 无序列表(Unordered list):使用
<ul>元素来创建,每个列表项都要用<li>元素来表示。 - 有序列表(Ordered list):使用
<ol>元素来创建,列表项同样用<li>元素来表示,不同的是它们会自动添加序号。 - 定义列表(Definition list):使用
<dl>元素创建,包含<dt>(定义标题)和<dd>(定义描述)元素。
无序列表
无序列表是最常见的列表类型,它在每个列表项前添加一个小圆点(也叫做列表符号)。它使用 <ul> 作为列表的容器,而 <li> 作为描述具体的列表项。
示例:
<ul> <li>项目1</li> <li>项目2</li> <li>项目3</li></ul>效果:

有序列表
相对于无序列表,有序列表的每个列表项会使用数字进行标记。有序列表始使用 <ol> 作为列表的容器,同样使用 <li> 描述具体的列表项。
示例:
<ol> <li>第一项</li> <li>第二项</li> <li>第三项</li></ol>效果:

定义列表
定义列表由<dl>(定义列表)、<dt>(定义项)和<dd>(定义描述)元素组成。定义列表通常用来展示一组术语和它们的定义。
示例:
<dl> <dt>术语1</dt> <dd>描述1</dd> <dt>术语2</dt> <dd>描述2</dd></dl>效果:

[!小结]
- 列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
表格
HTML 表格是一种用于展示结构化数据的强大元素。基本的 HTML 表格由 <table> 元素表示,其中包含一些关键的子元素,如 <tr>(表格行)、<th>(表头单元格)和 <td>(表格数据单元格)。
示例:
<table> <tr> <th>姓名</th> <th>年龄</th> <th>性别</th> </tr> <tr> <td>张三</td> <td>20</td> <td>男</td> </tr> <tr> <td>李四</td> <td>21</td> <td>女</td> </tr></table>效果:

表格元素:
<table>: 表示整个表格。<thead>: 定义表格头部部分,其中包含<th>元素用于表示列的标题。<tr>: 表格行,包含表头单元格<th>。<th>: 表头单元格,用于标识列的标题。<tbody>: 定义表格主体部分,其中每行包含<td>元素用于表示实际的数据。<td>: 表格数据单元格,包含实际的数据。<tfoot>: 定义表格尾部部分,一般用于放置表格的总结、汇总或其他尾部信息。<caption>:用于为 HTML 表格添加标题,标题通常显示在表格的顶部。<colgroup>:定义表格列的组<col>:定义用于表格列的属性。
示例:
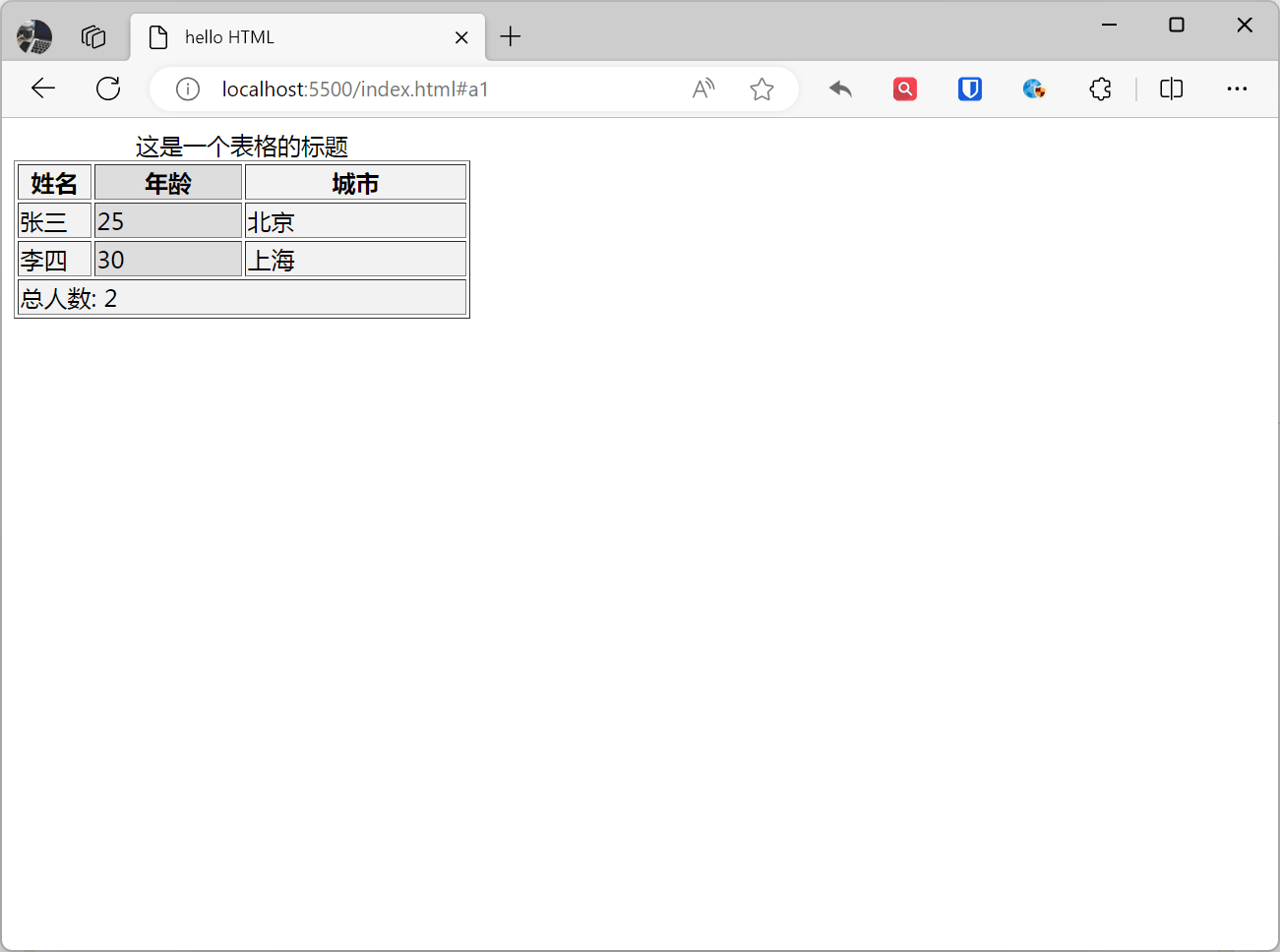
<table border="1"> <caption>这是一个表格的标题</caption> <colgroup> <col style="width: 50px; background-color: #f2f2f2;"> <col style="width: 100px; background-color: #ddd;"> <col style="width: 150px; background-color: #f2f2f2;"> </colgroup> <thead> <tr> <th>姓名</th> <th>年龄</th> <th>城市</th> </tr> </thead> <tbody> <tr> <td>张三</td> <td>25</td> <td>北京</td> </tr> <tr> <td>李四</td> <td>30</td> <td>上海</td> </tr> </tbody> <tfoot> <tr> <td colspan="3">总人数: 2</td> </tr> </tfoot></table>效果:

表格属性:
border:用于指定表格的边框。值为一个数字,表示边框的宽度。cellpadding:用于指定单元格之间的间距。值为一个数字,表示间距的大小。cellspacing:用于指定单元格边框之间的间距。值为一个数字,表示间距的大小。width:用于指定表格的宽度。值为一个数字,表示宽度。height:用于指定表格的高度。值为一个数字,表示高度。style:用于指定表格的样式。
示例:
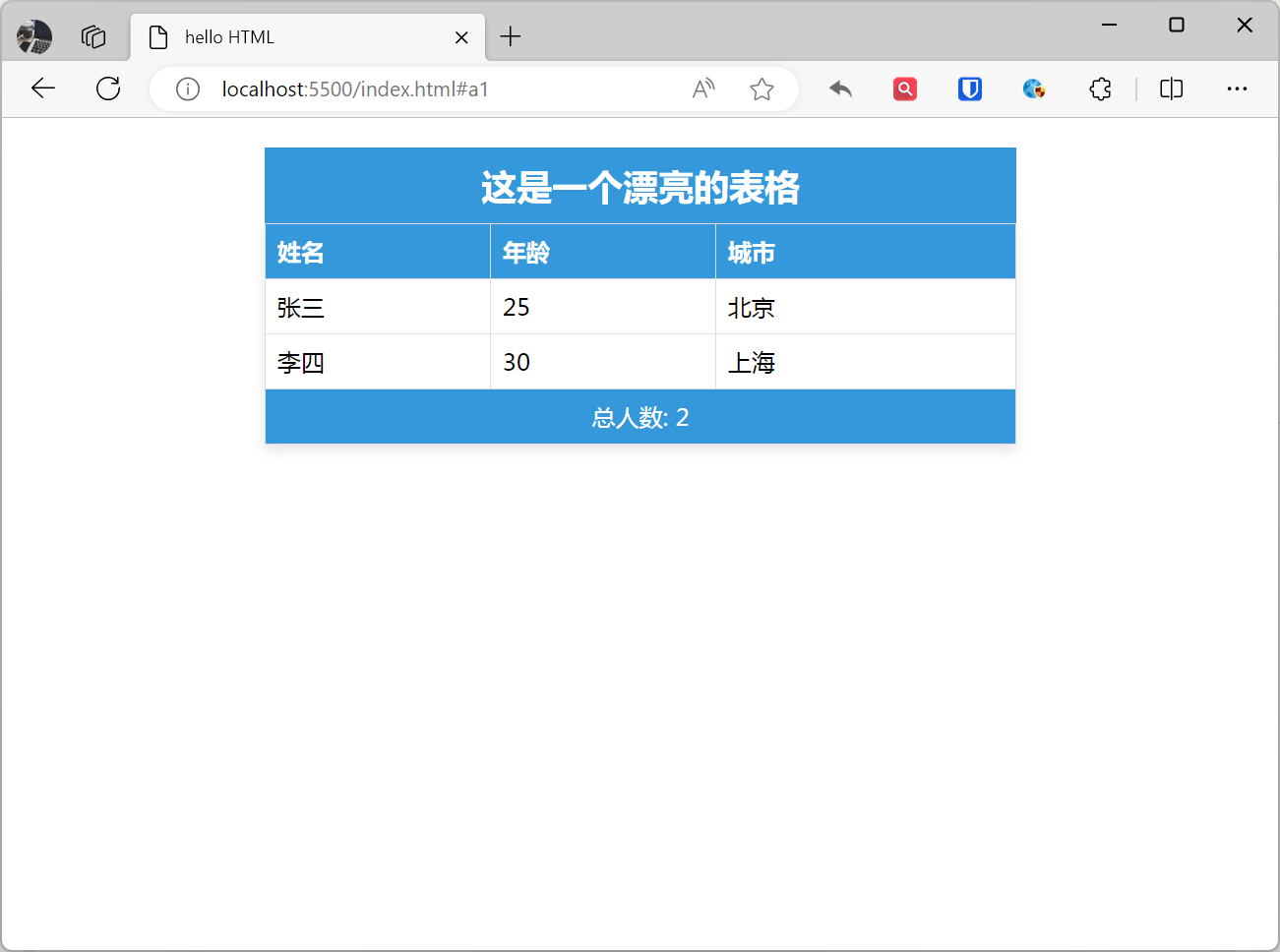
<table style="border-collapse: collapse; width: 60%; margin: 20px auto; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);"> <caption style="font-size: 1.5em; font-weight: bold; padding: 10px; background-color: #3498db; color: #fff;">这是一个漂亮的表格</caption> <colgroup> <col style="width: 30%;"> <col style="width: 30%;"> <col style="width: 40%;"> </colgroup> <thead> <tr> <th style="border: 1px solid #ddd; padding: 8px; text-align: left; background-color: #3498db; color: #fff;">姓名</th> <th style="border: 1px solid #ddd; padding: 8px; text-align: left; background-color: #3498db; color: #fff;">年龄</th> <th style="border: 1px solid #ddd; padding: 8px; text-align: left; background-color: #3498db; color: #fff;">城市</th> </tr> </thead> <tbody> <tr> <td style="border: 1px solid #ddd; padding: 8px; text-align: left;">张三</td> <td style="border: 1px solid #ddd; padding: 8px; text-align: left;">25</td> <td style="border: 1px solid #ddd; padding: 8px; text-align: left;">北京</td> </tr> <tr> <td style="border: 1px solid #ddd; padding: 8px; text-align: left;">李四</td> <td style="border: 1px solid #ddd; padding: 8px; text-align: left;">30</td> <td style="border: 1px solid #ddd; padding: 8px; text-align: left;">上海</td> </tr> </tbody> <tfoot> <tr> <td colspan="3" style="border: 1px solid #ddd; padding: 8px; text-align: center; background-color: #3498db; color: #fff;">总人数: 2</td> </tr> </tfoot></table>效果:

表格合并
表格合并是指将两个或多个单元格合并为一个单元格。表格合并可以用来简化表格布局,或突出显示特定数据。使用 colspan 属性来指定单元格跨越的行数,或使用 rowspan 属性来指定单元格跨越的列数。属性值为一个数字,表示跨越的行数。
示例:
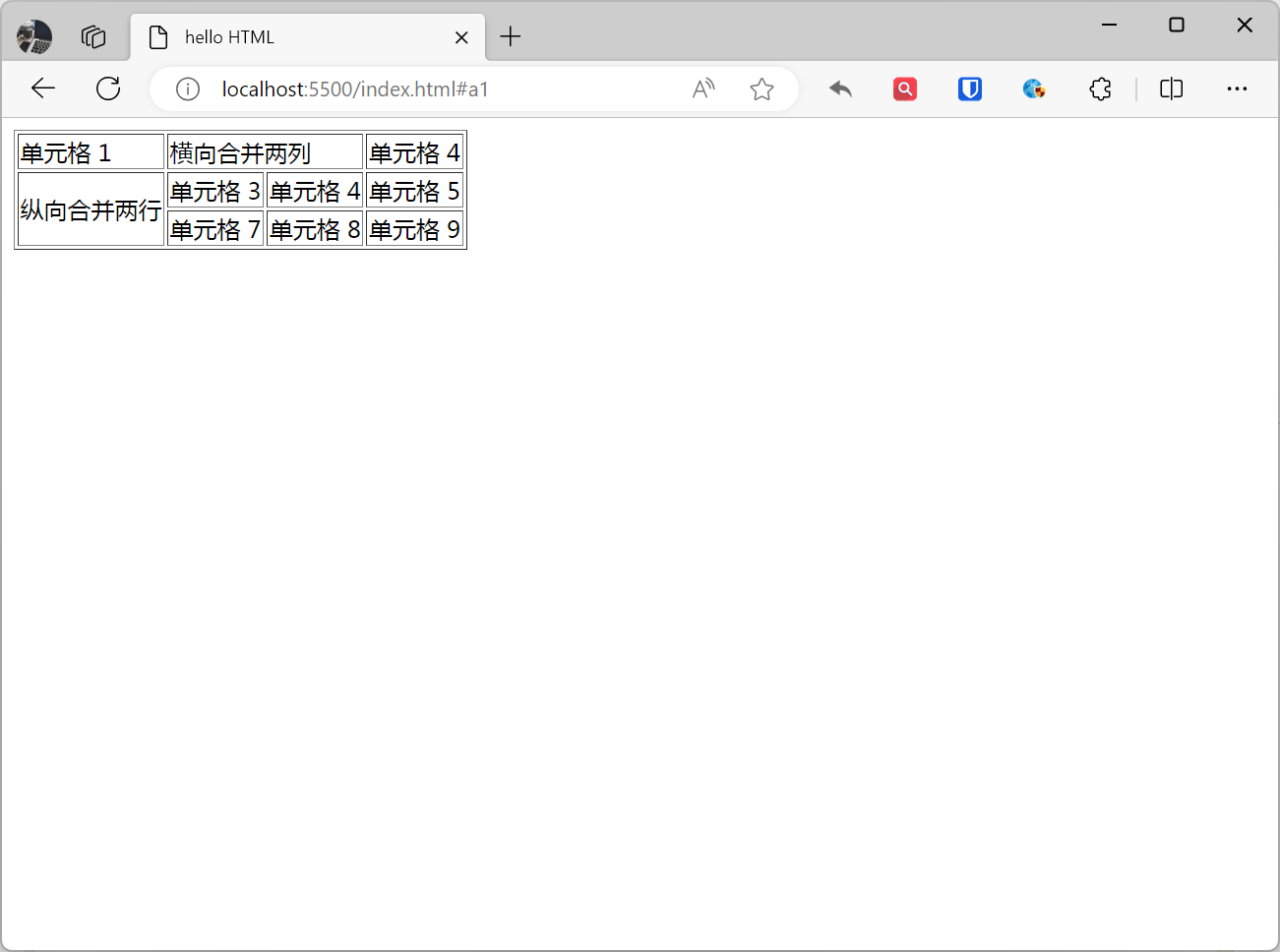
<table border="1"> <tr> <td>单元格 1</td> <td colspan="2">横向合并两列</td> <td>单元格 4</td> </tr> <tr> <td rowspan="2">纵向合并两行</td> <td>单元格 3</td> <td>单元格 4</td> <td>单元格 5</td> </tr> <tr> <td>单元格 7</td> <td>单元格 8</td> <td>单元格 9</td> </tr></table>效果:

[!小结]
- 表格默认情况下不显示边框。
<tr>是 table row 的缩写,表示表格的一行。<td>:td 是 table data 的缩写,表示表格的数据单元格。<th>:th 是 table header 的缩写,表示表格的表头单元格。- 大多数浏览器会把表头显示为粗体居中的文本。
- 表格内可以包含文本、图片、列表、段落、表单、水平线、表格等等。