IT课程 HTML基础 009_Hello HTML
什么是 HTML ?
网络,或更具体的说,万维网(World Wide Web)是由很多链接在一起的文档和资源构成的。这些文档和资源是用HTML编写的,它们被称为网页。HTML是网页的基础,定义了网页的结构和内容。
当你在浏览器中输入一个网址(例如,www.zhaojian.net)时,浏览器会发送一个请求到提供该网页的服务器。服务器会响应这个请求,并将请求的网页(也就是一些HTML)发送回浏览器。然后,浏览器会解析这些HTML,并将它们显示为你通常看到的网页。
HTML(HyperText Markup Language,超文本标记语言)是一种用于创建和设计网页结构的标记语言。HTML 由一系列的元素(element)组成,这些元素可以用来包围不同部分的内容,使其以某种方式呈现或者工作。一对标签(tag)可以为一段文字或者一张图片添加超链接,将文字设置为斜体、粗体、段落、列表等。
[!小结]
- HTML 不是一种编程语言,而是一种标记语言
- HTML 文档包含了HTML 标签及文本(为什么没有图片)内容
- HTML文档也叫做 web 页面、网页
一个完整的HTML元素(element)
示例:
1 | <p>hello HTML!</p> |
效果:
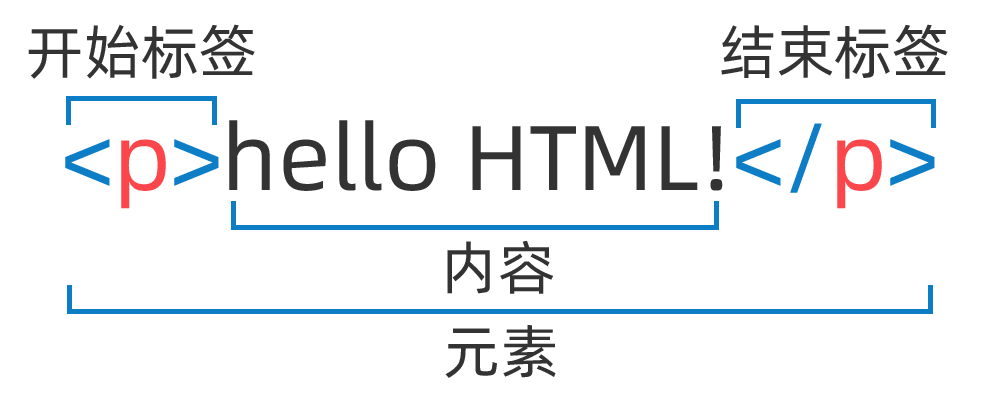
结构解析:
[!小结]
- 一个完整的HTML元素,由开始标签、内容、结束标签三部分组成;
- 开始标签(Opening tag):包含元素的名称(本例为 p),被左、右角括号所包围。开头标签标志着元素开始或开始生效的地方;
- 内容(Content):元素的内容;
- 结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这标志着该元素的结束。没有包含关闭标签是一个常见的初学者错误,它可能会产生奇特的结果。
一个完整的HTML页面
示例:
1 |
|
效果:
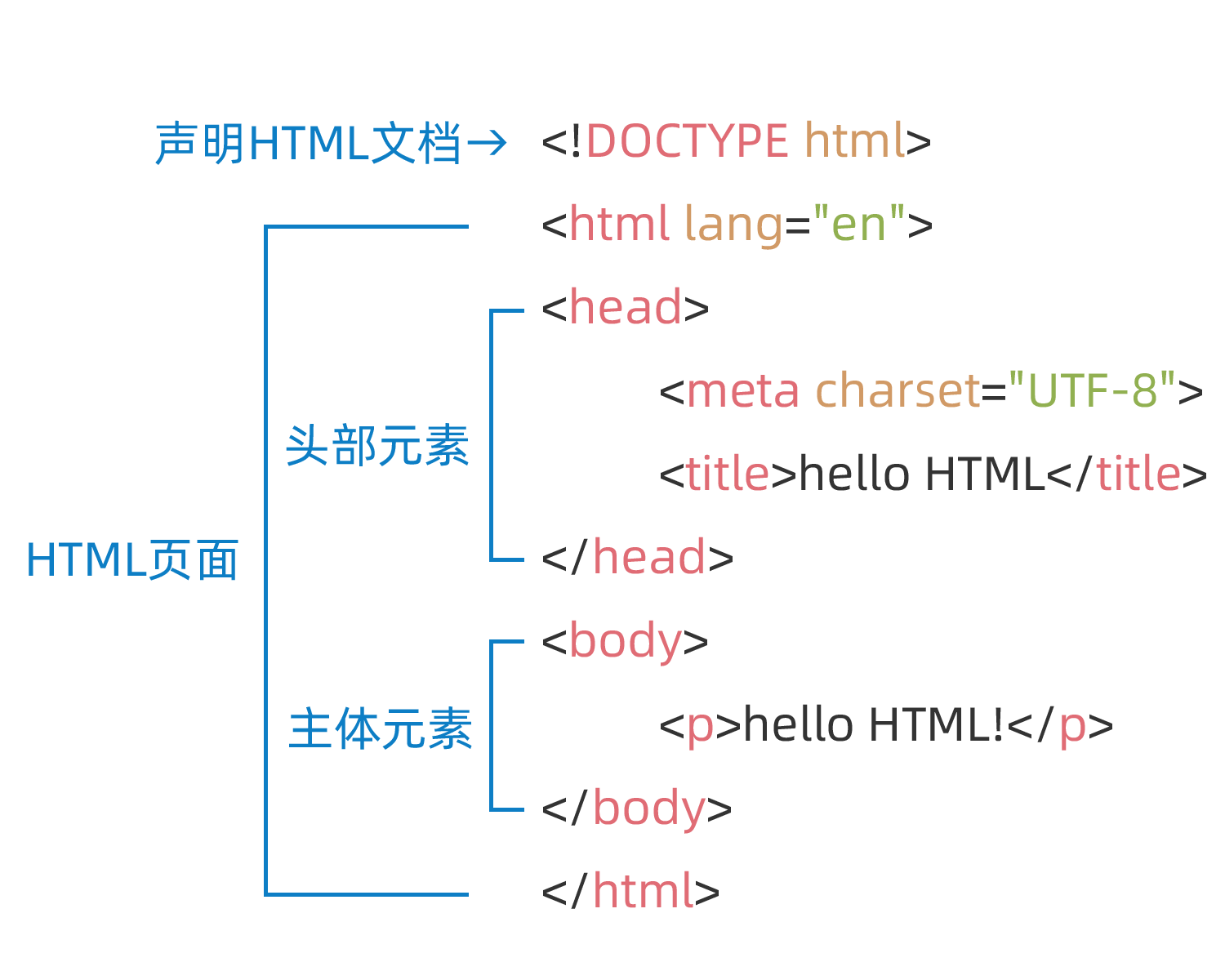
结构解析:
[!小结]
<!DOCTYPE html>— 声明HTML文档类型,文档类型是一个历史遗留问题,用于告诉浏览器该文档的版本和类型。
HTML4 严格模式 DOCTYPE 声明:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html></html>—html元素,HTML页面中的所有内容,有时被称为根元素。<head></head>—head元素,它的内容对用户不可见,其中包含例如面向搜索引擎的搜索关键字(keyword)、页面描述、CSS 样式、JavaScript文件和字符编码声明等。<meta charset="utf-8">—meta元素,用于提供有关 HTML 文档的元数据。charset 属性将你的文档的字符集设置为 UTF-8。<title></title>—title元素。该元素设置页面的标题,显示在浏览器标签页上,也作为收藏网页的描述文字。<body></body>—body元素。该元素包含期望让用户在访问页面时看到的内容,包括文本、图像、视频、游戏、可播放的音轨或其他内容。<p></p>— 段落元素,表示文本的一个段落。
元素名称 |
作用 | 示例 |
|---|---|---|
<!DOCTYPE html> |
定义 HTML 文档的类型和版本 | <!DOCTYPE html> |
<html> |
定义 HTML 文档的根元素 | <html lang="en"> |
<head> |
包含文档的元信息,如标题、字符集声明、样式和脚本链接等 | <head>...</head> |
<title> |
定义文档的标题,显示在浏览器的标题栏或页签上 | <title>My Web Page</title> |
<meta> |
提供有关文档的元信息,如字符集、视口设置、关键词等 | <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
<link> |
引用外部资源,如样式表和图标 | <link rel="stylesheet" href="styles.css"> <link rel="icon" href="favicon.ico" type="image/x-icon"> |
<style> |
内部定义文档的样式 | <style>body { font-family: Arial, sans-serif; }</style> |
<script> |
定义或引用脚本,可以包含在文档中或引用外部脚本 | <script src="script.js"></script> |
<noscript> |
定义在浏览器不支持脚本时显示的内容 | <noscript>Sorry, your browser does not support JavaScript.</noscript> |
<base> |
指定页面中所有相对链接的基本 URL | <base href="https://www.zhaojian.net/"> |
链接:
VS Code插件:
Remote - SSH
Remote Development