IT课程 CSS基础 033_响应式布局
响应式布局
响应式布局是一种能够适应不同屏幕尺寸和设备的网页设计方法。通过使用响应式布局,可以使网页在不同的设备上保持良好的显示效果,无论是在桌面电脑、平板电脑还是手机上。
媒体查询
使用 CSS 的媒体查询可以根据设备的特征(如屏幕宽度、高度、设备类型等)应用不同的样式。这使得你可以为不同的屏幕尺寸定义不同的布局。
示例:
1 | /* PC */ |
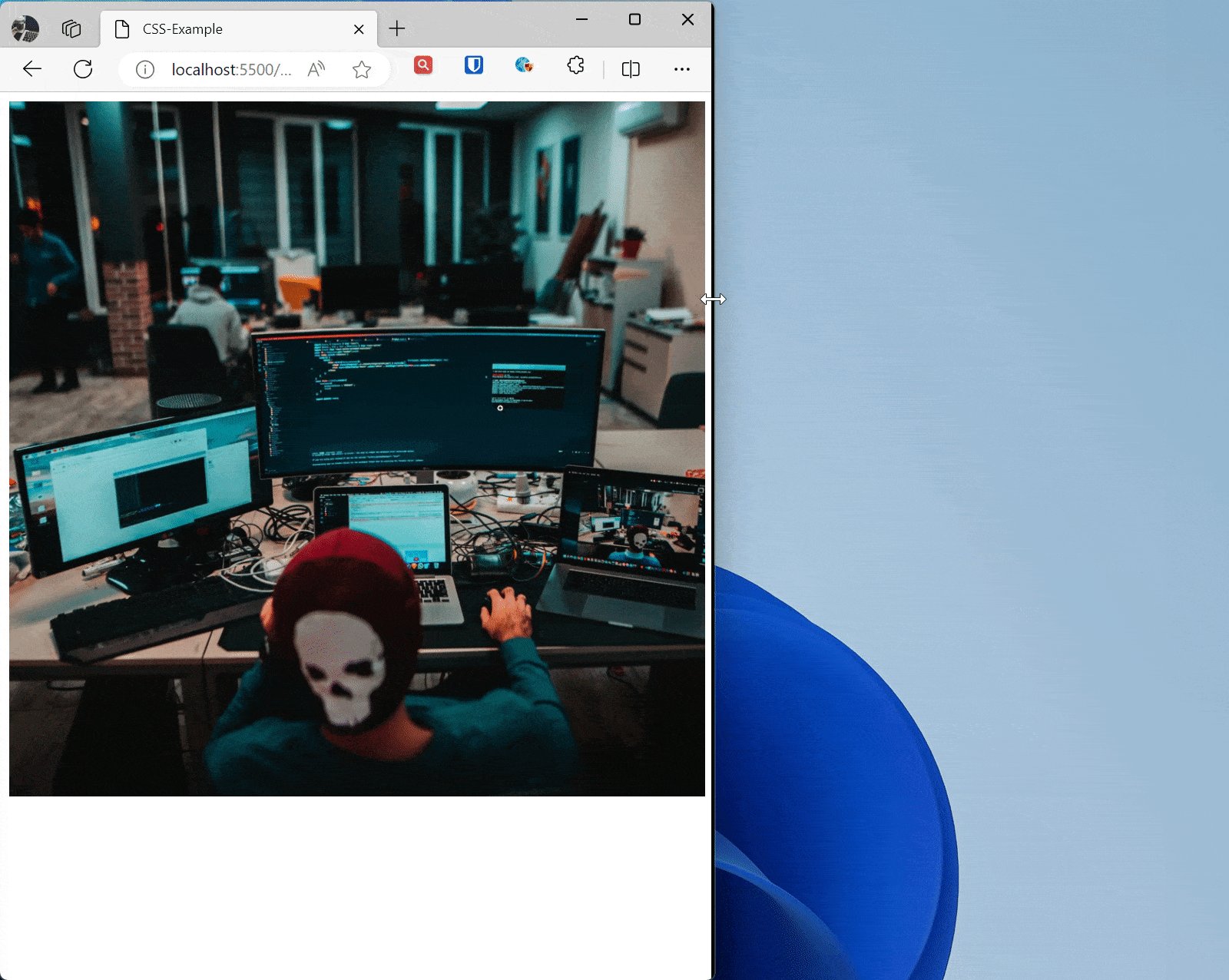
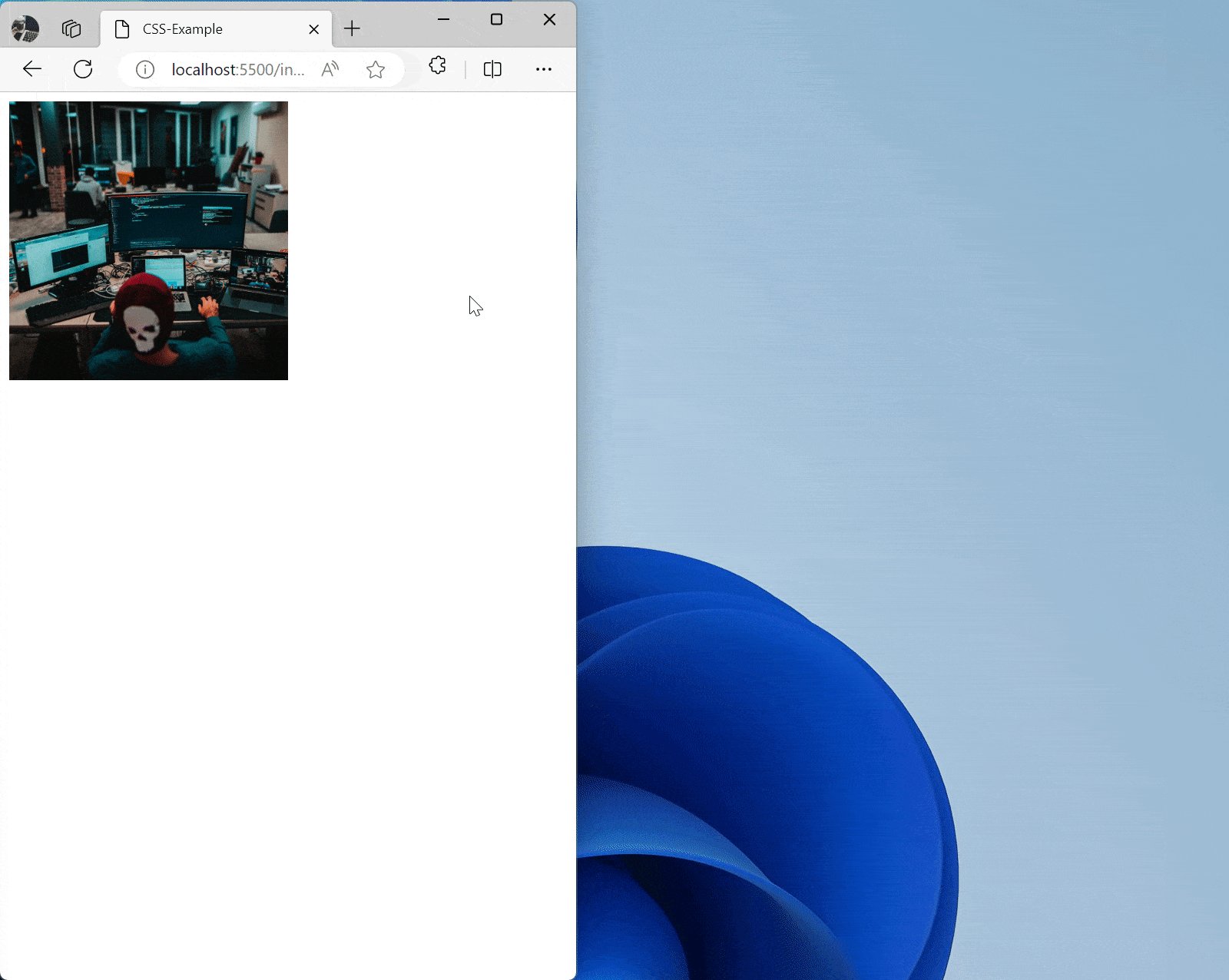
效果:
响应式图片
使用 max-width: 100%; 来确保图像和媒体元素在小屏幕上不会超出其容器。
示例:
1 | img { |
1 | <img src="zhaojian.jpg" alt="Responsive Image"> |
效果:
视口设置
使用 <meta> 标签设置视口,以确保页面在移动设备上正确缩放。
示例:
1 | <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
这个元标签告诉移动端浏览器,它们应该将视口宽度设定为设备的宽度,将文档放大到其预期大小的 100%,在移动端以你所希望的为移动优化的大小展示文档。
和视口元标签一起,你可以使用另外几个设定,但大体说来,上面那行就是你想要使用的。
initial-scale:设定了页面的初始缩放,我们设定为 1。height:特别为视口设定一个高度。minimum-scale:设定最小缩放级别。maximum-scale:设定最大缩放级别。user-scalable:如果设为 no 的话阻止缩放。
避免使用minimum-scale、maximum-scale,尤其是 user-scalable设置为no。以保证用户可自行缩小、放大。