IT课程 CSS基础 032_弹性布局 Flex
弹性布局 Flex
长久以来,CSS 布局中唯一可靠且跨浏览器兼容的创建工具只有 float 和 position。这两个工具大部分情况下都很好使,但是在某些方面它们具有一定的局限性,让人难以完成任务。
以下简单的布局需求是难以或不可能用这样的工具(float 和 position)方便且灵活的实现的:
- 在父内容里面垂直居中一个块内容。
- 使容器的所有子项占用等量的可用宽度/高度,而不管有多少宽度/高度可用。
- 使多列布局中的所有列采用相同的高度,即使它们包含的内容量不同。
CSS 的 Flex 布局是 CSS 中的一个强大的布局工具,可以用来创建各种灵活的布局。要掌握 CSS 的 Flex 布局,需要掌握以下几个知识点:
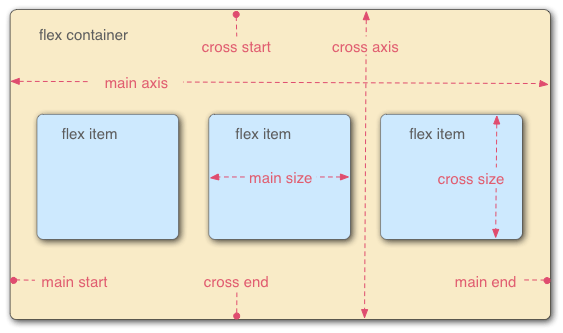
- Flex 容器 (flex container):Flex 布局由 Flex 容器和 Flex 项组成。Flex 容器是将 Flex 项放置到 Flex 布局中的容器。Flex 容器可以是任何元素,但通常使用
div元素。 - Flex 项 (flex item):Flex 项是放置在 Flex 容器中的元素。Flex 项可以是任何元素,但通常使用
div元素。 - 主轴 (main axis):主轴是 Flex 布局中元素的水平或垂直方向。
- 交叉轴 (cross axis):交叉轴是 Flex 布局中元素的垂直或水平方向。
Flex 容器属性
Flex 容器具有以下属性用于控制 Flex 布局:
display: 设置 Flex 容器的显示模式。Flex 容器必须设置为display: flex或display: inline-flex才能使用 Flex 布局。flex-direction: 设置 Flex 布局的主轴方向。值可以是flex-start主轴起始对齐、flex-end主轴末尾对齐、row主轴水平排列、row-reverse主轴反向水平排列、column主轴垂直排列column-reverse主轴反向垂直排列。flex-wrap: 控制 Flex 容器内的项目是否换行。nowrap默认值,不换行、wrap换行、wrap-reverse反向换行。flex-flow:flex-direction和flex-wrap的简写,两个值,分别对应flex-direction和flex-wrap。justify-content: 设置 Flex 容器中 Flex 项在主轴上的对齐方式。值可以是flex-start主轴起始对齐、flex-end主轴末尾对齐、center主轴中间对齐、space-between主轴平均对齐(容器首尾对齐)、space-around主轴平均对齐(项目间隔相等) 或space-evenly主轴平均对齐(包括首尾两侧的间隔相等)。align-items: 设置 Flex 容器中 Flex 项在交叉轴上的对齐方式。值可以是flex-start交叉轴起始对齐、flex-end交叉轴末尾对齐、center交叉轴中间对齐、stretch默认值 或baseline交叉轴第一行文字基线对齐。只作用于 Flex 容器的子项目。align-content:与align-items一样都是用于控制子项目在交叉轴上对齐方式的属性,只在 Flex 容器具有多根轴线(多行或多列情况下)时生效。
Flex 项属性
Flex 项具有以下属性用于控制 Flex 项在 Flex 布局中的布局:
flex-grow: 设置 Flex 项在主轴上的伸缩比例。值可以是 0 到 1 之间的浮点数。flex-shrink: 设置 Flex 项在主轴上的收缩比例。值可以是 0 到 1 之间的浮点数。flex-basis: 设置 Flex 项在主轴上的默认宽度或高度。值可以是长度值、百分比值或auto。order: 设置 Flex 项在主轴上的顺序。值可以是 1 到 65535 之间的整数。
示例:
1 | /* Flex容器样式 */ |
1 | <!-- Flex容器 --> |
效果: