IT课程 CSS基础 030_多列布局 Columns
多列布局 Columns
Columns(列)是一种用于在文本布局中创建多列的属性。通过设置容器的列数和列宽,实现文本内容在多列之间自动流动。Columns(列)并非适用于所有类型的内容,主要用于处理文本内容的多列布局,而不是用于整个页面的布局。
column-count: 指定列的数量。column-width: 指定每列的宽度。column-gap: 指定列之间的间隙。column-rule: 设置列之间的规则线(分隔线)。
示例:
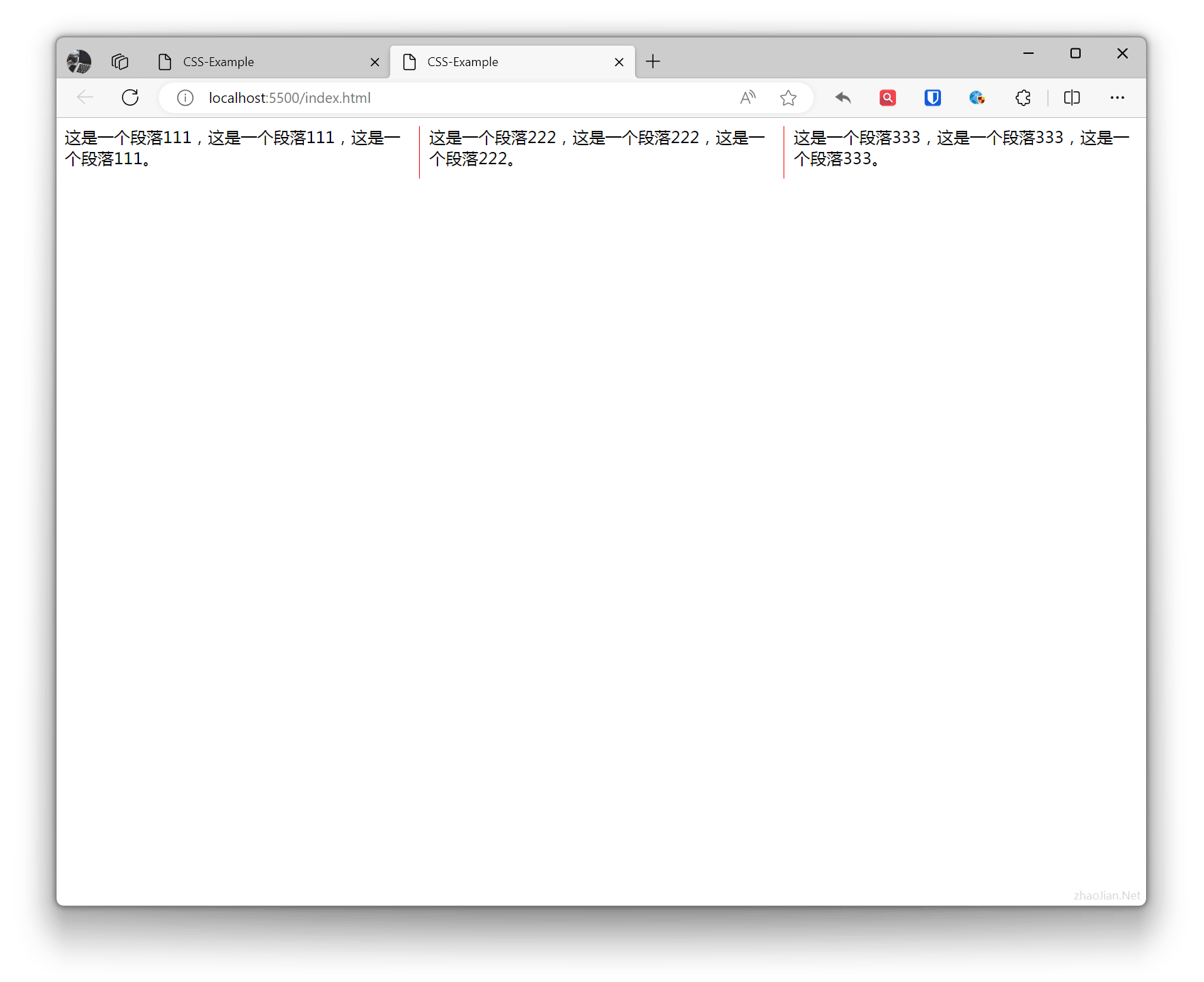
.example{ column-count: 3; /* column-width: 200px; */ column-gap: 20px; column-rule: 1px solid red;}p { margin: 0 0 10px;} <div class="example"> <p>这是一个段落111,这是一个段落111,这是一个段落111。</p> <p>这是一个段落222,这是一个段落222,这是一个段落222。</p> <p>这是一个段落333,这是一个段落333,这是一个段落333。</p> </div>效果: