IT课程 CSS基础 025_边距和填充
边距
在CSS中,边距与填充是两个不同的概念,都是用于控制元素之间的空间和影响页面的布局。

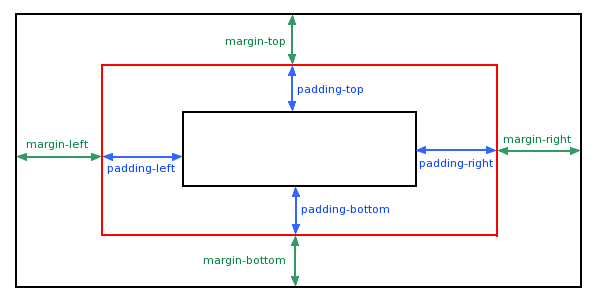
边距(外边距)
边距(margin)是指元素与其相邻元素之间的空间,边距可以用于控制元素之间的距离,影响页面的布局,边距本身没有背景颜色,是完全透明的,不会影响元素的实际大小。可以为正值或负值,单位可以是像素(px)、百分比(%)、em等。
示例:
.base { width: 200px; height: 200px; } .example1 { margin: 10%; background-color: blue; } .example2 { margin: -50px 50px; background-color: green; } .example3 { margin: 10px 20px 30px 40px; background-color: red; } <div class="base example1"></div> <br> <div class="base example2"></div> <br> <div class="base example3"></div>效果:  可使用
可使用 margin-top、margin-right、margin-bottom、margin-left 单独设置某一方向的边距。
示例:
.example1 { margin-top: 100px; margin-right: 50px; margin-bottom: 80px; margin-left: 50px; background-color: blue; width: 200px; height: 200px; } <div class="example1"></div>效果:

填充(内边距)
填充(padding)是指元素内部内容与元素边框之间的空间,填充可以用于调整元素内部内容与边框之间的距离,影响元素的尺寸和布局,填充会继承元素的背景颜色,会影响元素的实际大小。不支持负值,单位可以是像素(px)、百分比(%)、em等。
示例:
.base { width: 200px; height: 200px; } .example1 { padding: 3%; background-color: blue; } .example2 { padding: 10px 50px ; background-color: green; } .example3 { padding: 10px 20px 30px 40px; background-color: red; } <div class="base example1">padding测试</div> <br> <div class="base example2">padding测试</div> <br> <div class="base example3">padding测试</div>效果:
 可使用
可使用 padding-top、padding-right、padding-bottom、padding-left 单独设置某一方向的填充。
示例:
.example1 { padding-top: 20px; padding-right: 50px; padding-bottom: 80px; padding-left: 10px; background-color: blue; width: 200px; height: 200px; } <div class="example1">padding测试</div>效果: