文本
CSS文本控制可以帮助我们更好地展示网页中文本的信息,并提高网页的视觉效果。
缩进
用于设置文本的首行缩进,适用于段落首行缩进的场景,避免在行内元素上使用。
属性可以接受绝对值或相对值,绝对值单位包括像素 (px)、英寸 (in)、厘米 (cm)、毫米 (mm) 等,相对值单位包括 em、rem、vw、vh 等。
示例:
1 | p { |
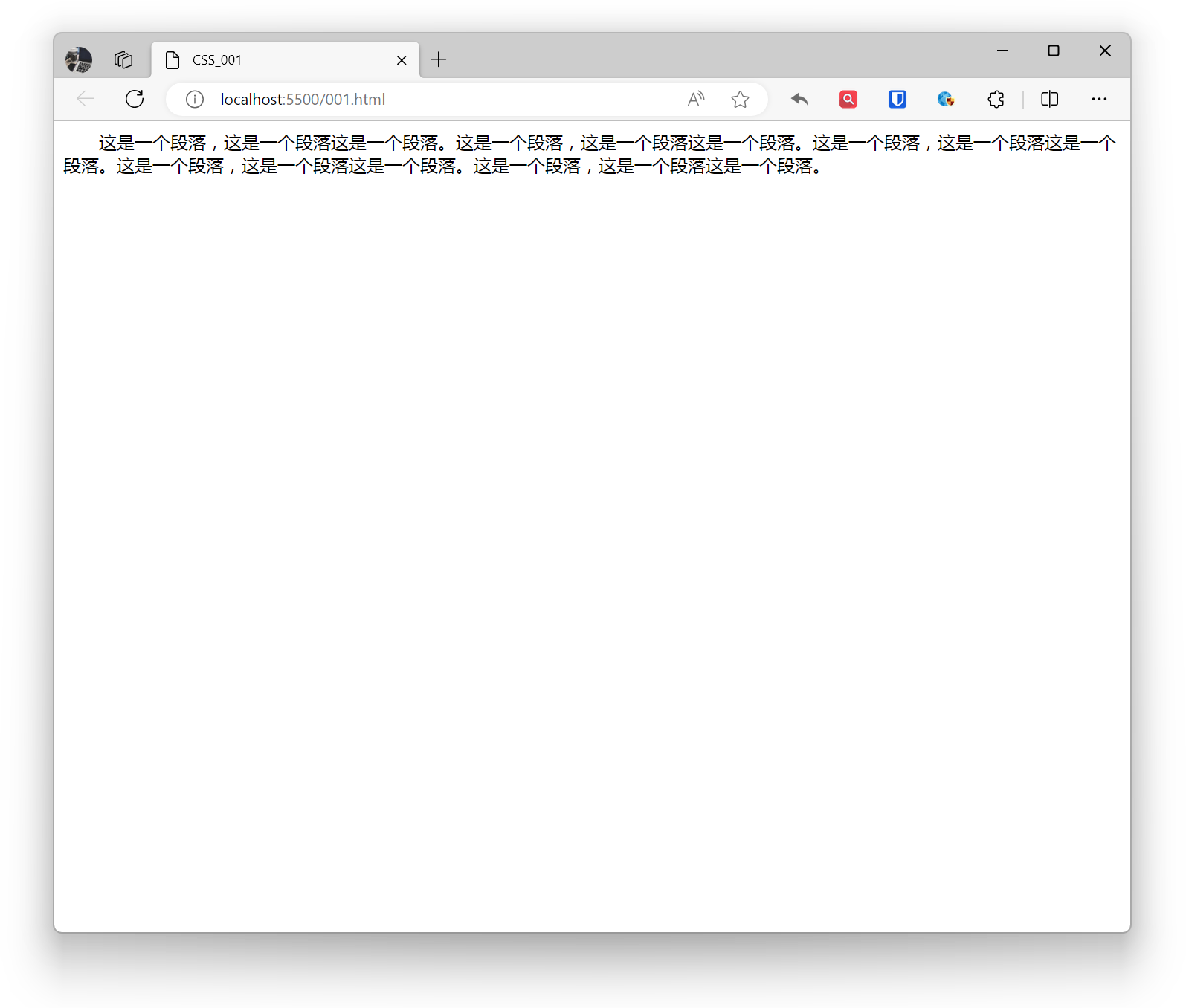
效果:
书写模式
CSS 中的书写模式是指文本的排列方向,包括水平、垂直和混合模式。实际上设定的是页面上块级元素的显示方向——要么是从上到下,要么是从右到左,要么是从左到右。而这决定了文本的方向。
horizontal-tb: 块流向从上至下。对应的文本方向是横向的。vertical-rl: 块流向从右向左。对应的文本方向是纵向的。vertical-lr: 块流向从左向右。对应的文本方向是纵向的。
示例:
1 | body { |
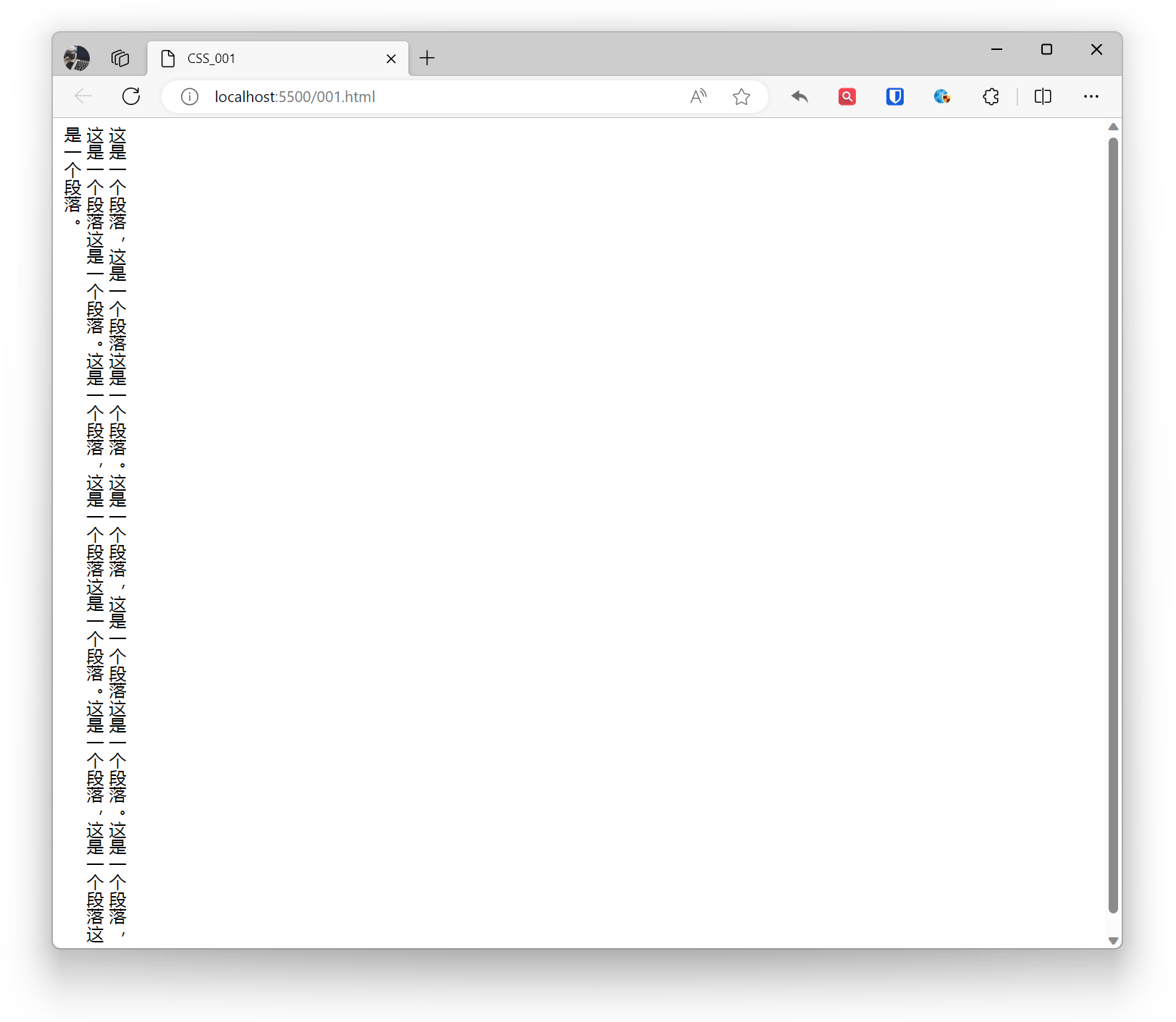
效果:
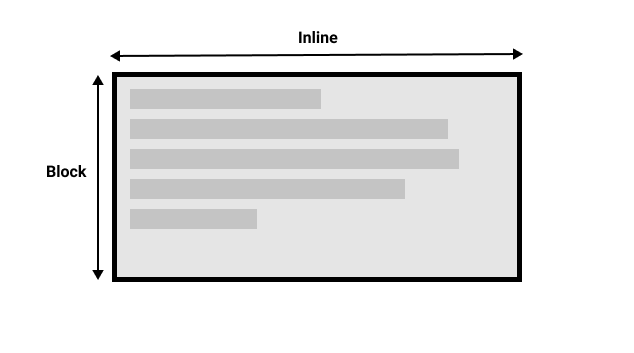
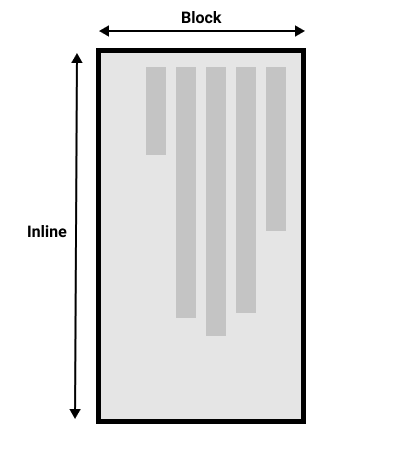
当我们切换书写模式时,我们也在改变块和内联文本的方向。horizontal-tb书写模式下块的方向是从上到下的横向的,而 vertical-rl书写模式下块的方向是从右到左的纵向的。因此,块维度指的总是块在页面书写模式下的显示方向。而内联维度指的总是文本方向。
这张图展示了在水平书写模式下的两种维度。
这张图片展示了纵向书写模式下的两种维度。
文本方向
使用 direction 属性设置文本的阅读方向,从左到右(ltr)、从右到左(rtl)。
适用于多语言网站,根据文本语言设定阅读方向,有些语言(如阿拉伯语)是横向书写的,但是是从右向左。
示例:
1 | html { |
效果:
文本修饰
使用 text-decoration 属性设置文本的划线修饰效果。
- none:无划线
- overline:上划线
- underline:下划线
- line-through:删除线
示例:
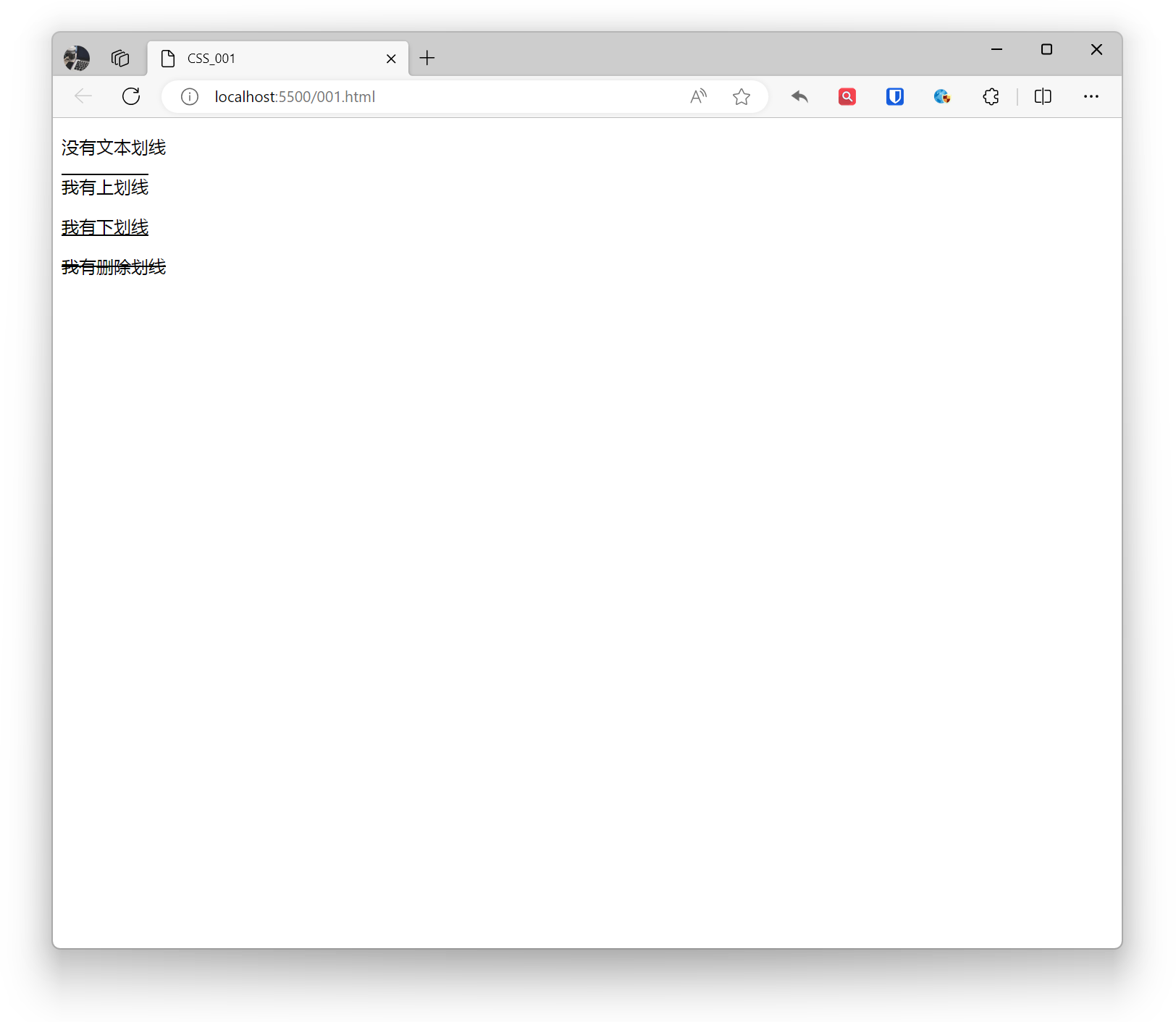
1 | <p style="text-decoration: none;">没有文本划线</p> |
效果:
文本对齐
设置文本的水平对齐方式。
- left:文本左对齐,这是大多数语言中的默认值。
- center:文本水平居中
- right:文本右对齐
- justify:文本两端对齐,通过在每行之间增加额外的空白来填充。因文本排列和容器宽度(文本较短、缺少空格、行数过少、语言单一),在某些情况下,可能不容易看到两端对齐的效果。
- justify-all(不太常见): 类似于 justify,但不仅仅在行末增加额外空白,而是在行首和行末均匀分布。
- start: 视浏览器的文本方向而定,表示文本在起始端(通常是左端)对齐。
- end: 视浏览器的文本方向而定,表示文本在结束端(通常是右端)对齐。
示例:
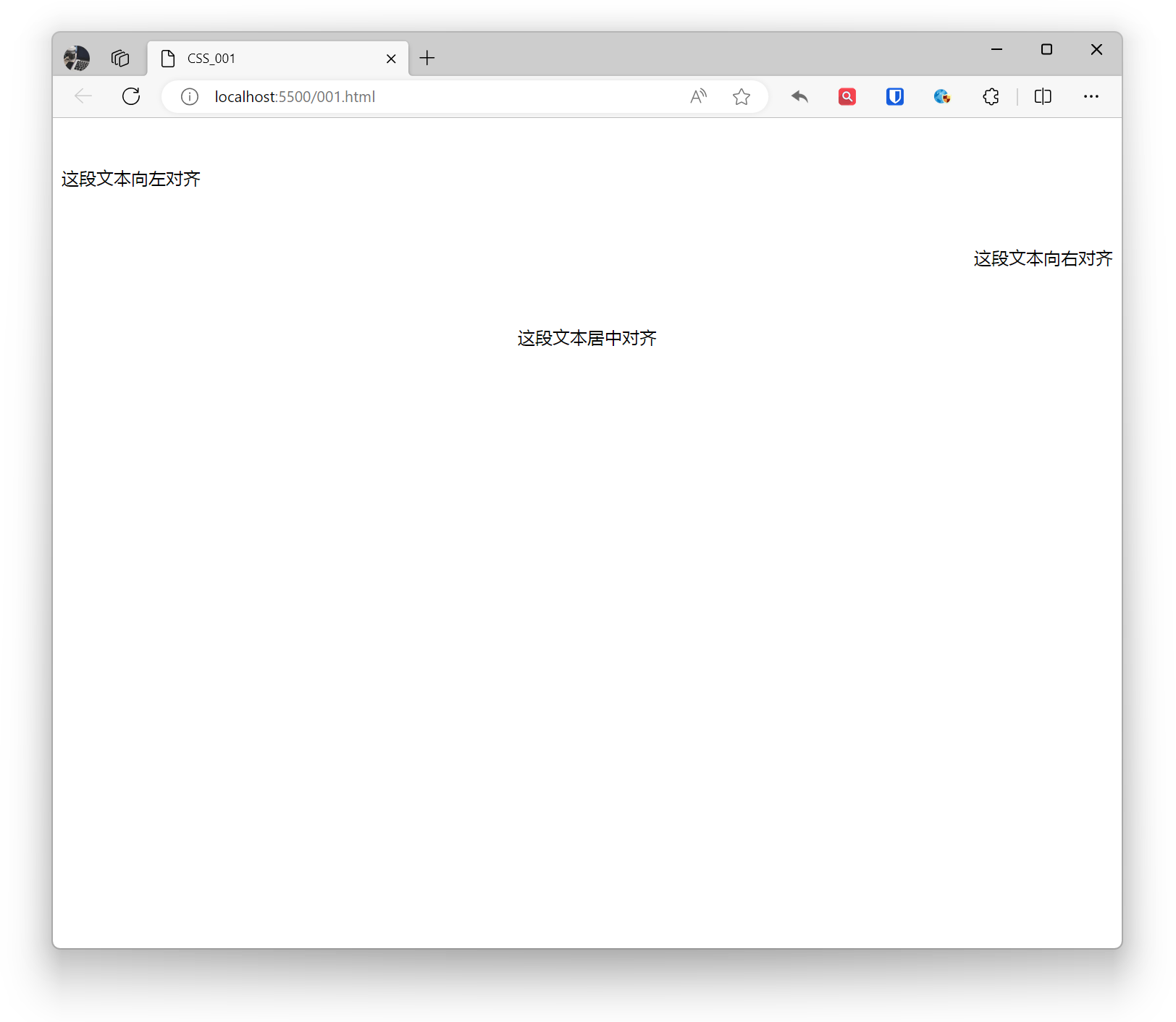
1 | <p style="text-align: left;">这段文本向左对齐</p> |
效果:
行高
使用 line-height 属性,可设置文本行与行之间的高度。根据字体大小和设计需求调整行高,可提高可读性。
示例:
1 | <p>这是普通行高 <br>这是普通行高</p> |
效果:
间距
设置文本内容之间的间距。
letter-spacing设置字母、中文、数字之间的间距。word-spacing设置单词、词语之间的间距(空格两边的字符)。
示例:
1 | <p style="letter-spacing: 10px;">看看我的文本间距CSS</p> |
效果:
换行
控制文本在换行时的方式。
word-wrap:主要用于控制长单词或 URL 的换行方式,更适合使用英文的场景。
normal(默认值):按照正常的换行规则,不允许在单词内换行。break-word:允许在单词内换行,即可以强制将长单词或 URL 换行显示。
示例:
1 | .base{ |
1 | <p class="base example1">看看 我 怎么换行 HelloCSS Hello-CSS</p> |
效果:
white-space:用于控制元素内部空白字符的处理方式,包括空格、换行符等。
normal(默认值):正常处理空白字符,合并连续的空白字符,并根据换行符进行换行。nowrap:不允许文本换行,忽略换行符。pre:保留空白字符,但不合并连续的空白字符,文本按照源代码格式显示。pre-line:保留换行符,合并连续的空白字符,其他空白字符按照正常规则处理。pre-wrap:保留空白字符,合并连续的空白字符,保留换行符。
示例:
1 | .base{ |
1 | <p class="base example1">看看 我 怎么换行 HelloCSS Hello-CSS</p> |
效果:
阴影
可以为文本添加一个或多个(用逗号分隔)阴影效果,以增强文本的可读性或创建独特的设计效果。
h-shadow:水平阴影的位置。可以为正值(向右偏移)或负值(向左偏移)。v-shadow:垂直阴影的位置。可以为正值(向下偏移)或负值(向上偏移)。blur:可选。表示阴影的模糊程度,值越大越模糊。可以省略。color:阴影的颜色。可以是具体的颜色值,也可以是关键字或 RGBA 值。
示例:
1 | <p style="text-shadow: 2px 2px black;">看看我的阴影</p> |
效果:
转换
用于控制文本的大小写转换效果。
none:默认值,保持文本的原始大小写形式。capitalize:将每个单词的首字母转换为大写。uppercase:将文本全部转换为大写。lowercase:将文本全部转换为小写。
示例:
1 | <p style="text-transform: none;">看看我是如何转换的 hello CSS</p> |
效果:
文本溢出
在 CSS 中,可以使用 overflow 属性来处理文本溢出。
- visible:文本不会溢出,会完全显示出来。
- hidden:文本溢出时,会被隐藏。
- scroll:文本溢出时,会显示滚动条,用户可以滚动文本来查看全部内容。
- auto:文本溢出时,会根据元素的宽度和高度来决定是否显示滚动条。
示例:
1 | .base{ |
1 | <p class="base example1">看看我的文本内容有没有溢出</p> |
效果:
字体
何如控制和定义字体是网页设计中重要的一部分。
字体系列
通过 font-family 属性来定义字体。font-family 可以指定一个字体,建议提供多个备选字体,浏览器将会按照优先级逐个尝试这些字体,直到找到合适的可用字体为止。如果字体名称中包含空格、特殊字符或中文字符,建议使用引号括起来。可使用Web 字体服务,注意字体版权。
示例:
1 | <p style="font-family: Arial, sans-serif;">hello CSS hello CSS</p> |
效果:
大小
CSS 中字体大小可以使用 font-size 属性来设置。
用于设置文本字体的大小。字体大小可以使用绝对值或相对值来指定。
使用绝对值时,字体大小的大小是固定的,不会随着屏幕分辨率的变化而变化。绝对值单位包括:像素 (px)、英寸 (in)、厘米 (cm)、毫米 (mm) 等。
使用相对值时,字体大小的大小是相对于父元素的字体大小的。相对值单位包括: em、rem、vw、vh 等。
使用关键字指定字体大小,可以提高可读性和一致性。关键字包括:xx-small、x-small、small、medium、large、x-large、xx-large。
示例:
1 | body { |
响应式设计:
- 字体大小在响应式设计中应该是相对的,以确保在不同屏幕尺寸和设备上都能提供良好的阅读体验。
无障碍性:
- 确保字体大小足够大,以满足无障碍性标准。建议在正文中使用至少 16px 的字体大小。
字体单位选择:
- 使用相对单位(em、rem、%)可以更好地适应用户浏览器中设置的字体大小偏好,增加网站的可访问性。
行高设置:
- 根据字体大小适当设置行高,以提高文本的可读性。通常,行高可以设置为字体大小的 1.4 到 1.6 倍。
粗细
CSS 中字体粗细可以使用 font-weight 属性来设置。
normal: 默认字体粗细。bold: 加粗字体。bolder: 相对于父元素更粗的字体。lighter: 相对于父元素更细的字体。- 数字值:使用数字值来设置字体的粗细,数字值范围通常从 100 到 900。
示例:
1 | <div style="font-weight: normal;">默认字体粗细</div> |
效果:
样式
CSS 中字体样式可以使用 font-style 属性来设置。
normal: 默认字体样式。italic: 斜体字体样式,使用字体文件中专门设计的斜体效果。oblique: 倾斜字体样式,类似斜体,字体文件没有专门设计的斜体效果,它能强制对正常字体进行倾斜变型。
示例:
1 | <div style="font-style: normal;">默认字体样式 123 ABC</div> |
效果:
颜色
CSS 中字体颜色可以使用 color 属性来设置。
- 预定义颜色名称:例如,
red、green、blue等。 - 十六进制颜色值:例如,
#FF0000、#00FF00、#0000FF等。 - RGB、RGBA 颜色值:例如,
rgb(255, 0, 0)、rgba(0, 255, 0, 0.5)等。 - HSL、HSLA 颜色值:例如,
hsl(0, 100%, 50%)、hsla(120, 100%, 50%, 0.7)等。
示例:
1 | <div style="color: blue;">字体颜色</div> |
效果:
连接
在 CSS 中,可以使用 color 属性为链接(超链接)设置字体颜色。
设置链接颜色
- a - 设置全局链接颜色
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
示例:
1 | /* 全局链接 */ |
设置链接下划线
示例:
1 | a { |